経緯
redmineのwikiで、ページ内のh1.h2.等見出しをまとめたページ内リンクを作ってくれる{{toc}}マクロがある。
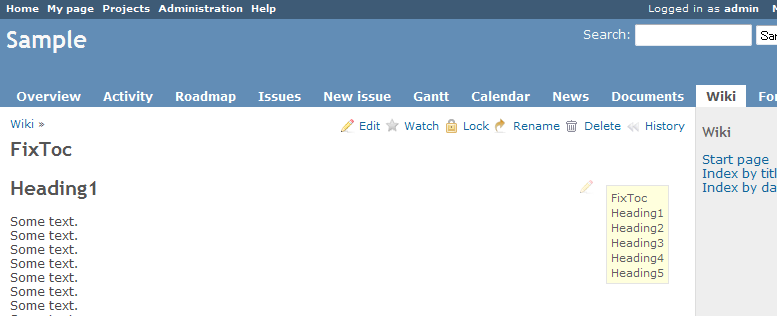
※大体、右肩に表示したいことが多く{{>toc}}を用いている
しかし、長いページをスクロールさせると目次がスクロールアウトして見えなくなり、ページ内リンクをクリックできなくて不便だと思っていた。
例えば何かの手順を流れに沿って並べてあるような場合に説明(セクション)を行ったり来たりしたい。
見出しでセクション分けしていた内容を独立した別ページにするなどしてみたものの、数が多いと面倒だしリンク集部分を自前でメンテするのも大変。
ということで、tocマクロによる目次をページがスクロールしても画面内に留めるredmine_wiki_fix_tocプラグイン。 https://github.com/tckz/redmine_wiki_fix_toc
Feature
- ページ内に右寄せのTOC
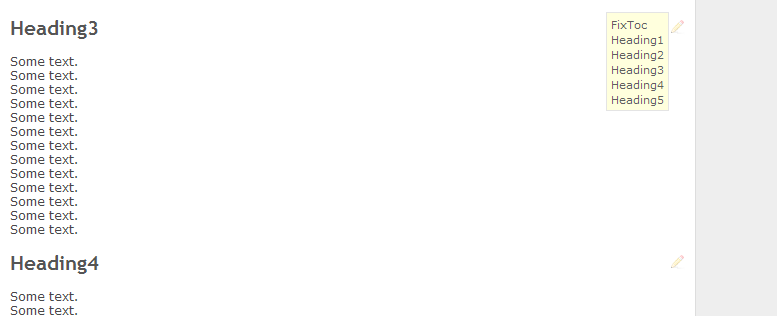
{{>toc}}がある場合に、同TOCが元々表示されていた位置よりも下にスクロールしたとき、表示位置を固定(position: fixed)する。- 左寄せのTOCを画面内にfixすると文章にかぶってしまうので右寄せ限定

↓↓↓ スクロールさせる ↓↓↓

補足
すべてのページにプラグイン独自のhtmlを差し込むためにview_layouts_base_body_bottomフックを用いる
class ViewListener < Redmine::Hook::ViewListener def view_layouts_base_body_bottom(context) context[:controller].send(:render_to_string, :template => 'wiki_fix_toc/body_bottom', :layout => false, :locals => {:context => context}) end end後はplugins/redmine_wiki_fix_toc/app/views/wiki_fix_toc/body_bottom.html.erbでTOCを見つけてイベントを貼り付けるコードを書く。
環境
- CentOS 7.1 x64
- ruby 2.2.0p0 x64
- redmine 3.1.1
- ruby 2.2.0p0 x64
- Windows 10 Enterprise x64
- Firefox Developer Edition 43.0a2 x64