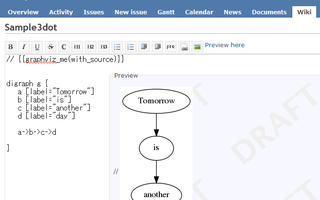
 redmineの wikiマクロで graphviz その4で編集中の内容で画像を描画できるようになった。
redmineの wikiマクロで graphviz その4で編集中の内容で画像を描画できるようになった。だけど、プレビュー表示領域は編集領域の下方にあるため、dotをちょっと直して→画像確認→ちょっと直す、ということを繰り返そうと思うと都度上下に行ったり来たりしないといけないので面倒。
プレビュー領域をドラッグして見やすい位置に移動したい。右側とか。
ということで、wikiページ編集のプレビュー表示をドラッグ可能にするwiki_preview_extプラグイン
https://github.com/tckz/redmine_wiki_preview_ext
viewのフックを使って所定のコントローラ×アクションの場合に、javascriptコードを差し込んでドラッグ可能にする。
class ViewListener < Redmine::Hook::ViewListener
def view_layouts_base_body_bottom(context)
context[:controller].send(:render_to_string,
:template => 'wiki_preview_ext/body_bottom',
:layout => false,
:locals => {:context => context})
end
end
redmine 1.3はscript.aculo.usを使っているのでこれをそのまま使わせてもらい、Draggableでdiv#previewをまるごと移動できるようにした。
wikにオートプレビュー機能を追加するプラグインは既にあって、編集と同時にプレビュー更新することができる。
既存のオートプレビュープラグインと併用するか、wiki_preview_extプラグインのオートプレビュー機能をプラグイン設定画面で有効にする。
>> Home
new Draggable(preview, {scroll: window});
preview.setStyle({cursor: "move"});
ノブを付けたかったけど、プレビュー機能がdiv配下をAjax.Updaterで更新しているのと、当該要素周辺の構造は変えないようにしたかったのでdiv全体にDraggable適用した。wikにオートプレビュー機能を追加するプラグインは既にあって、編集と同時にプレビュー更新することができる。
既存のオートプレビュープラグインと併用するか、wiki_preview_extプラグインのオートプレビュー機能をプラグイン設定画面で有効にする。